5.2. Styles and CSS¶
Visual styling and positioning in GUI Composer is easy and straightforward using CSS to style widgets to how they will appear in your project.
GUI Composer supports all CSS styling.
5.2.1. Styles Tab¶

Fig. 5.1 Styles Tab¶
The Styles Tab is located on the right side toolbar when the  icon is clicked.
icon is clicked.
When a project’s index.gui file is selected, select
a widget in your project and its basic styles will be displayed in the Styles
Tab. CSS styling that was not styled to the widget will be empty.
Style |
Reference |
Style |
Reference |
Style |
Reference |
|---|---|---|---|---|---|
layout |
flex |
reverse |
|||
justify |
align |
wrap |
|||
left |
right |
width |
|||
top |
bottom |
height |
|||
position |
display |
visibility |
|||
margin |
padding |
overflow |
|||
bg color |
opacity |
z-index |
|||
border |
border-radius |
5.2.2. Custom CSS Styling in the Code Editor¶
5.2.2.1. CSS styling in index.gui¶
Click on your index.gui file in your project, and then  to see
the file in the Code Editor. CSS styling should be added in between the
to see
the file in the Code Editor. CSS styling should be added in between the
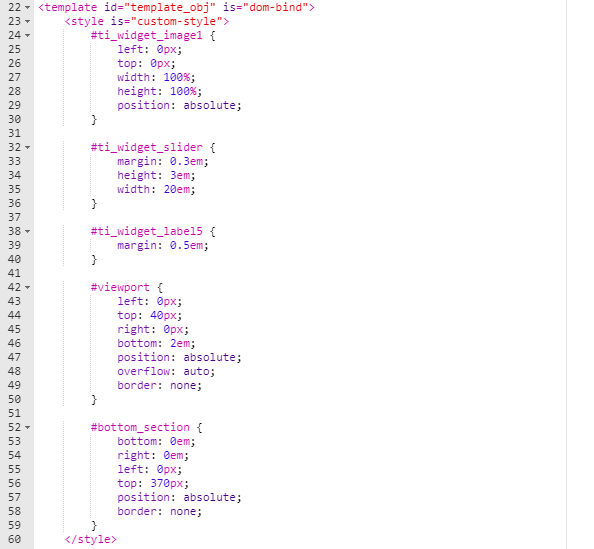
<style></style> tags, like lines 23 to 60 in the example below.

Fig. 5.2 CSS Code¶
Find the widget or widget class to style in your
index.gui below the <style> tags.
Note
Every widget has a unique #id.
5.2.2.2. CSS Styling in its Own File¶
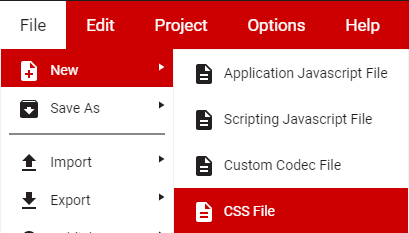
For those who prefer to keep CSS styling in its separate file, click File > New > CSS File in your active project to add a new stylesheet to the root of the project.

Fig. 5.3 New CSS file¶
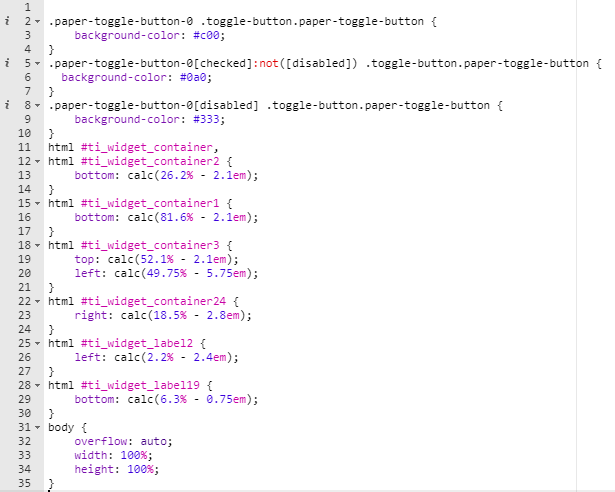
Clicking on the .css file will open the Code Editor, where you can
add any styling needed. An example is shown below:

Fig. 5.4 CSS Code¶
Note
GUI Composer will automatically add any CSS stylesheet files found at the root of the project, and apply them to the GUI, so no linking is required.
5.2.3. CSS Resources¶
Flexbox Reference : A handy reference page for understanding the content-based CSS flexbox positioning.
MDN CSS Reference: Mozilla Development Network CSS Documentation.
W3schools Reference: Another popular CSS resource.
Codrops CSS Reference: A no frills, clear guide to CSS Pseudo-Class selectors, functions, common data types, and properties.