7.3. MSP432P401R LED Dashboard : Monitor based communication (v2 Component Library)¶
Visualize your LaunchPad LED on a GUI Composer Dashboard
7.3.1. Introduction¶
In this tutorial, you will learn how to use the MSP432P401R LaunchPad LED state using target monitor, monitor the LED state, and build a dashboard using GUI Composer.
7.3.2. Preparation¶
Here’s what you need to run this tutorial:
A MSP432P401R LaunchPad
The latest version of the Chrome web browser
A myTI account for accessing CCS CLoud and GUI Composer
7.3.3. Get your MSP432P401R LaunchPad Programmed¶
Plug your MSP432P401R LaunchPad into the computer with the included USB cable.
ccs_code
Import the project to the CCS CLoud by clicking
 above. A new window will launch and you may need
to provide your myTI login credentials.
above. A new window will launch and you may need
to provide your myTI login credentials.In CCS Cloud, flash the project to your LaunchPad by pressing the
 run button. You may need to install TI Cloud
Agent,
which adds a browser extension and local driver files that let Chrome
communicate with the LaunchPad.
run button. You may need to install TI Cloud
Agent,
which adds a browser extension and local driver files that let Chrome
communicate with the LaunchPad.Download the generated executable within CCS Cloud for use later in GUI Composer. You will need this file during project creation. The
.outfile is located insideDebugfolder. Simply right click on the file ending in.outand choose Download File.
7.3.4. Build your own dashboard¶
You can build your own dashboard on the cloud using GUI Composer.
Go to GUI Composer. You may need to login using your myTI credentials.
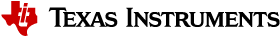
At the GUI Composer landing page, click CREATE A NEW PROJECT to open the New Project Wizard.
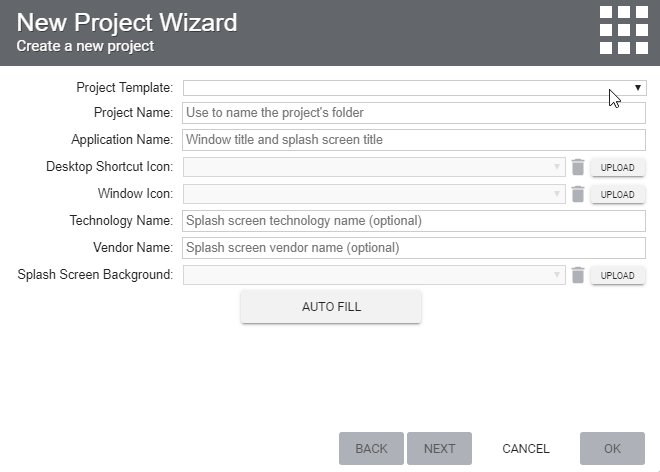
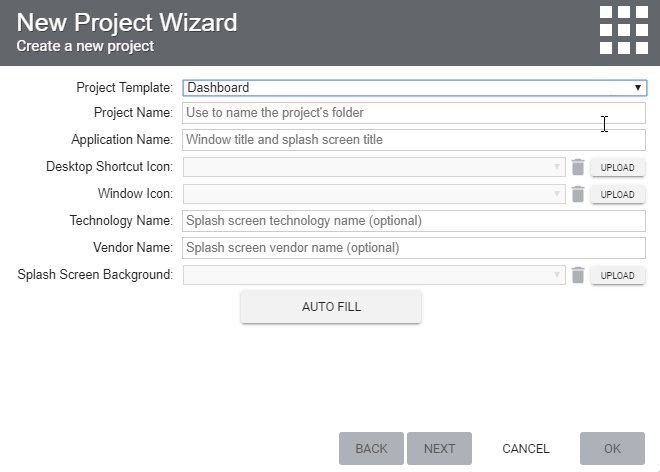
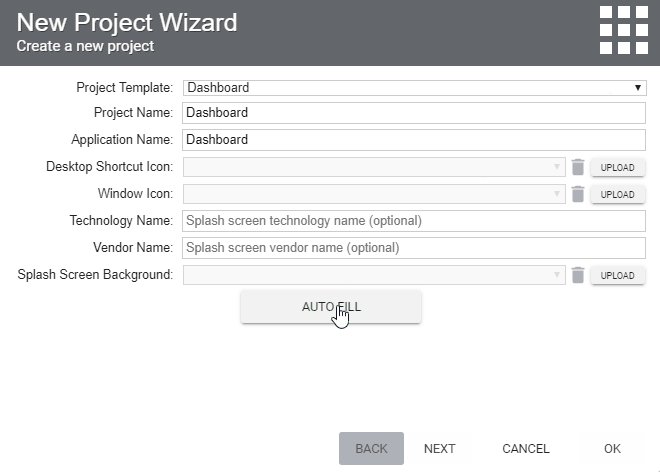
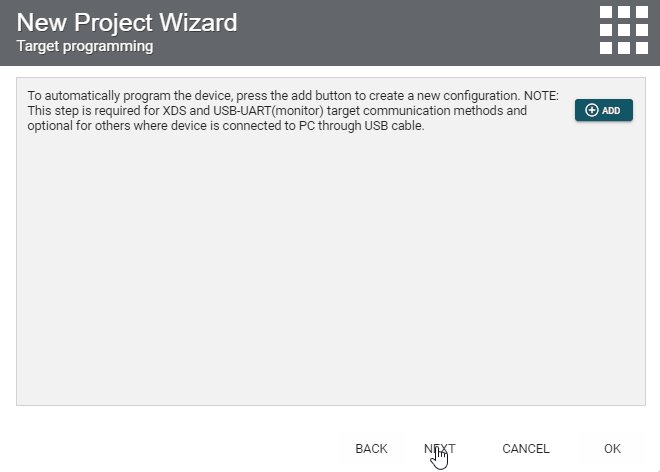
At the New Project Wizard, set your project template as
Dashboard. Click onAutofilland click Next.

Fig. 7.13 newprojfirstpage¶
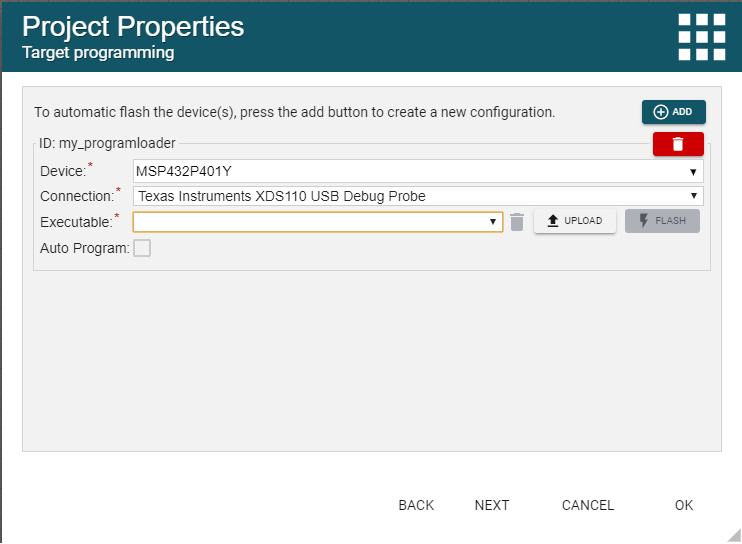
On Target Programming page, type in your device name. Select your device from drop down box. The device selection list may be filtered to limit choice by typing first few letters of the device name. The connection list should automatically adjust to the right debugger to use.
Upload your .out file to program the device with the executable.
This step will ensure that correct firmware is programmed. Then click
Next.
This information is not optional for monitor based communication and must be filled in.

Fig. 7.14 monitor-TargetProgramming¶
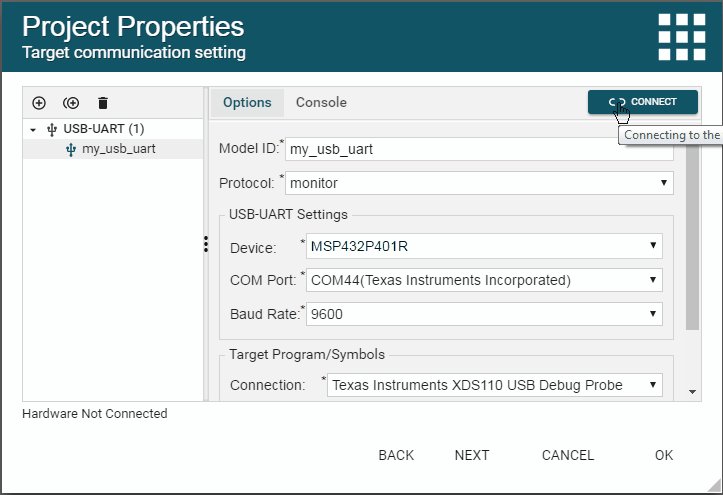
On Target communication setting page, click on
 and select
USB-UART. From the Available Models dropdown, select Monitor
and press
and select
USB-UART. From the Available Models dropdown, select Monitor
and press  Add. The model id will be
Add. The model id will be ti_model_programby default.
GUI Composer will try to automatically find the right COM port. This may not be correct if you have multiple LaunchPads connected to your PC. If you do, you will need to adjust selected COM port manually.
The default baud rate is at 9600. You may need to adjust it match baud rate setting of your firmware when creating your own project.
Click connect to test the connection.
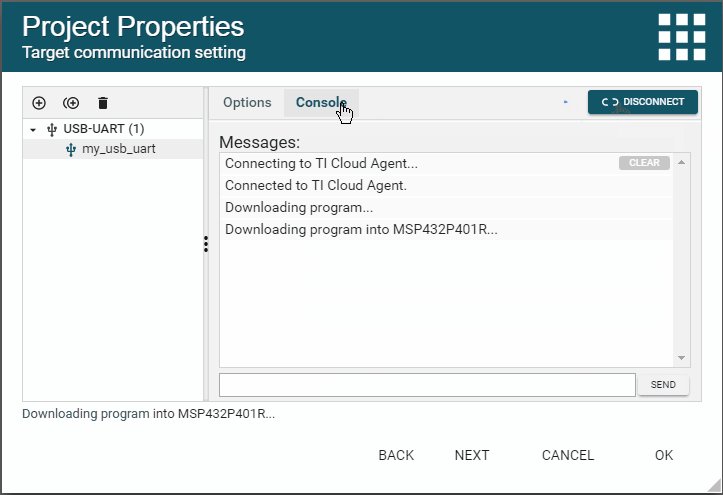
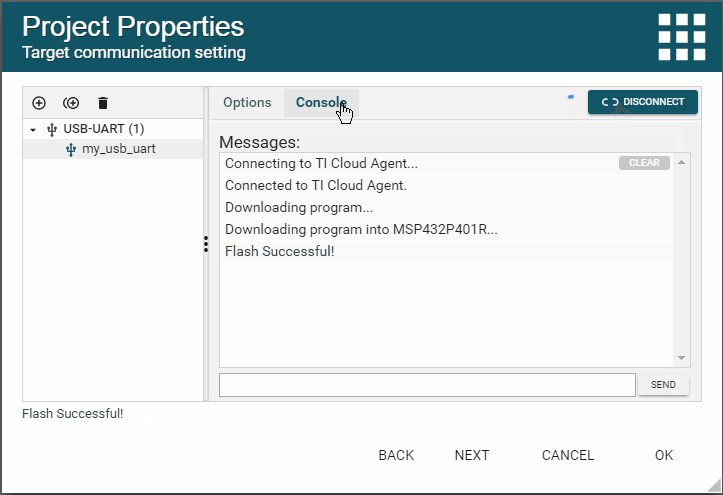
Click the Connect button and switch to the Console tab in the Target Communication page
You can click Console tab to verify there are no errors.
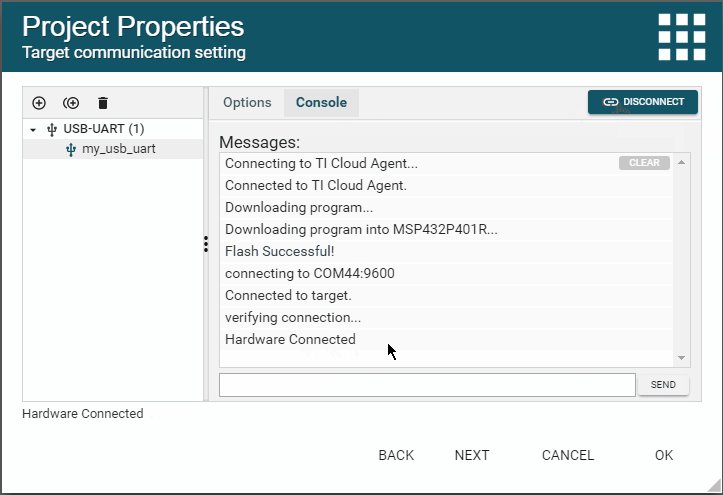
When the connection is established, the connect button will be changed to

When device data is received, the device status icon
 will change to
will change to  .
.
Click OK to save the configuration and close New Project Wizard dialog.

Fig. 7.15 CreateIoTModel¶
Start to add your first widget by clicking on the
 button
on the left column to open the Component Palette.
button
on the left column to open the Component Palette.
Under Status Indicators, select LED
Drag and drop the text onto the grid to create a LED that will display status of physical LED on the LaunchPad.
Under Instrument Tiles, select Toggle Switch
Drag and drop the text onto the grid to create a Toggle Switch that will control whether LED is blinking or not.
This is what the dashboard looks like after the tiles are added.

Fig. 7.16 monitor-design¶
After creating the tiles, you can edit the properties by selecting the tile property editor
 on the right column.
on the right column.
In the
Blink_msp432_monitorproject, the LaunchPad is programmed to start blinking the LED by issuing a command to write to a global variable on the device. There two global variables that we will be using to bind to the tiles,blinkandon.
In the tile property editor, you can bind variable to a property of the tile widget as follows:
Select the Toggle Switch widget in the designer and click
 on
the the value property to initiate the binding.
on
the the value property to initiate the binding.There will be a dropdown list on the left and a text box on the right.
The dropdown list consists a list of bindable components defined in your project.
By default,
ti_model_programis selected; this refers to the data connection you created.In the textbox, enter blink
Then select LED widget and you need to bind the LED tile to the on variable.
The animation below illustrates the steps to bind the variable:

Fig. 7.17 monitor-bind-led¶
Click the preview button
 to preview your dashboard. A new
browser window or tab will be opened to display the dashboard.
to preview your dashboard. A new
browser window or tab will be opened to display the dashboard.
Why is the dashboard not displayed?
The web browser security setting may disallow pop-up from a website. You need to add our GUI Composer Cloud website to the list of exceptions to allow the dashboard to pop up.
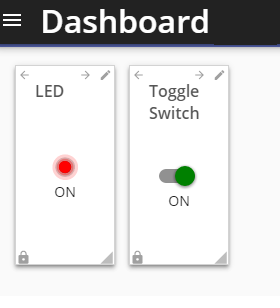
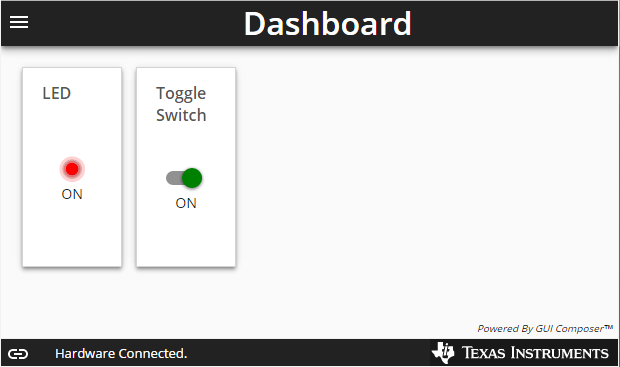
The toggle switch controls whether the LED blinks or not. The LED widget shows the state of LED to match physical LED state on the board.
You have previewed your dashboard application! You should bookmark the URL of your preview window so you can open the dashboard on another PC or mobile devices by visiting this URL; you may need to provide your myTi login credentials.
This is what the dashboard preview looks like:

Fig. 7.18 monitor-preview¶
7.3.4.1. Publish your app¶
You may now also publish your application to Gallery, a repository of GUI Composer applications. Click on File → Publish to Gallery to publish your application. You will still need to provide your log in credentials, however further changes in GUI Composer Designer will not be reflected in Gallery until you re-publish again.
Publishing will activate new tab and show your application in that tab. To go back to GUI Composer Designer, please select GUI Composer browser tab.
You may also download your application to desktop and combine it with GUI Composer Runtime to run your application as a desktop app. See the Deploy section in the User Guide for more information.
Congratulations! You have completed your tutorial.